Google ha anunciado recientemente que está probando oficialmente un nuevo mobile-first index. Esto significa que Google buscará primero la versión móvil de su sitio web para determinar cómo debe ser indexado en la búsqueda. ¿Qué más significa? No hay mejor momento que ahora para configurar AMP en su sitio web.
¿Qué es AMP?
AMP significa páginas móviles aceleradas (Accelerated Mobile Pages). Es un framework de código abierto de HTML que permite que las páginas web se carguen instantáneamente, incluso cuando contienen contenido enriquecido, como vídeo y anuncios. Google anunció por primera vez el proyecto AMP en octubre de 2015.
Esencialmente, usted puede pensar que la AMP es una versión reducida de su página web; que contiene todo su contenido, pero se deshace de todos los extras que ralentizan su sitio. AMP permite a los visitantes ver su contenido al instante, en lugar de tener que esperar hasta 20 segundos a que cargue la web. Sí, desgraciadamente, es el tiempo medio de respuesta de los sitios móviles.
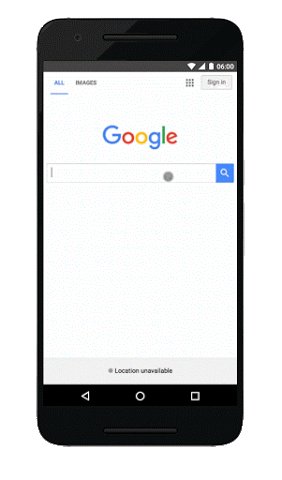
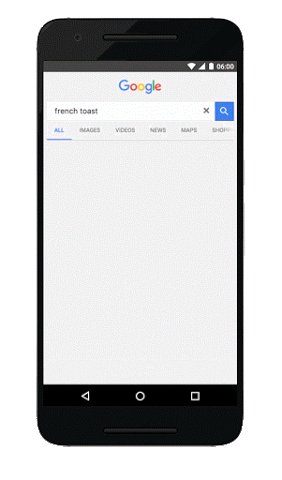
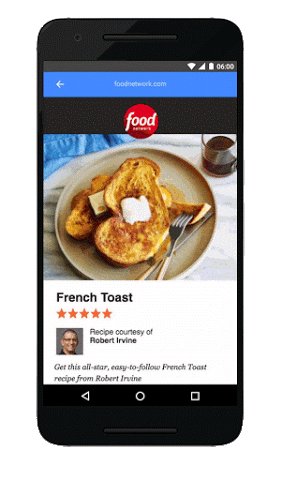
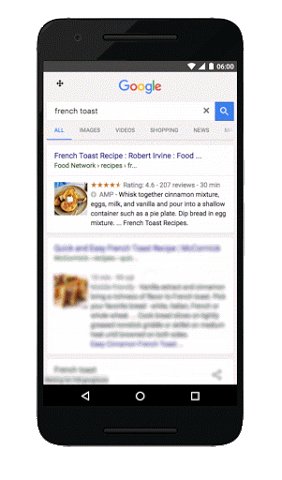
Estamos seguros de que ha hecho clic en páginas AMP desde su teléfono inteligente antes. Pero por si existe la posibilidad de que no , aquí tienes una demo de Google:

¿Por qué es tan importante AMP?
Las páginas más rápidas significan visitantes más felices. Y los visitantes más felices tienden a quedarse, leer y participar con su contenido.
A Google le gusta ese tipo de comportamiento. Técnicamente, el AMP no se considera una señal de posicionamiento SEO. Sin embargo, Google favorece los sitios web que los visitantes dedican y pasan tiempo con ellos, y no le gustan los sitios web en que los visitantes rebotan rápidamente debido a los largos tiempos de carga. ¿Qué tipo de sitio prefiere tener?
AMP le ayuda a ofrecer el contenido a sus visitantes más rápido, lo que reduce la probabilidad de que se vayan (suponiendo que todo lo demás es igual, por supuesto, y que su contenido es excepcional y responde con precisión a la pregunta que buscaban).
Así que el efecto que AMP tiene en su tráfico orgánico es indirecto, pero los resultados pueden ser significativos.

¿Cómo configurar AMP en su web?
Paso 1: Instale el Plugin de AMP
Este plugin gratuito de Automattic no podría facilitar más las cosas. Una vez que lo active, hará que todas sus páginas web estén preparadas para AMP añadiendo /amp/ al final de sus URL. Lo hace añadiendo un tipo de etiqueta canónica a las versiones originales de los artículos.
Puede confirmar que está funcionando añadiendo /amp/ al final de cualquiera de sus URL para ver la versión de AMP de la página.
En este punto del proceso, tendrá la versión predeterminada de su sitio y una que esté optimizada para AMP. He aquí un ejemplo de cómo veríamos una y otra (la versión normal está a la izquierda y la versión de AMP está a la derecha):

La versión de AMP está destripada de lo que precisamente su visitante no está interesado. Elimina el encabezado y los iconos de compartir redes sociales, manteniendo nuestra identidad de marca y el contenido.

Paso 2: Instale el plugin Yoast Glue
Genial, ahora tienes AMP en tu sitio. ¿Pero no sería bueno que estas páginas se parecían al resto de su página web, en lugar de usar el estilo predeterminado en blanco y negro?
Afortunadamente, hay un complemento para esto. Yoast ha creado un práctico complemento que integra sus meta-datos SEO en las páginas AMP y le permite personalizar los colores para alinearlos con su marca. Ah, y es gratis, también!
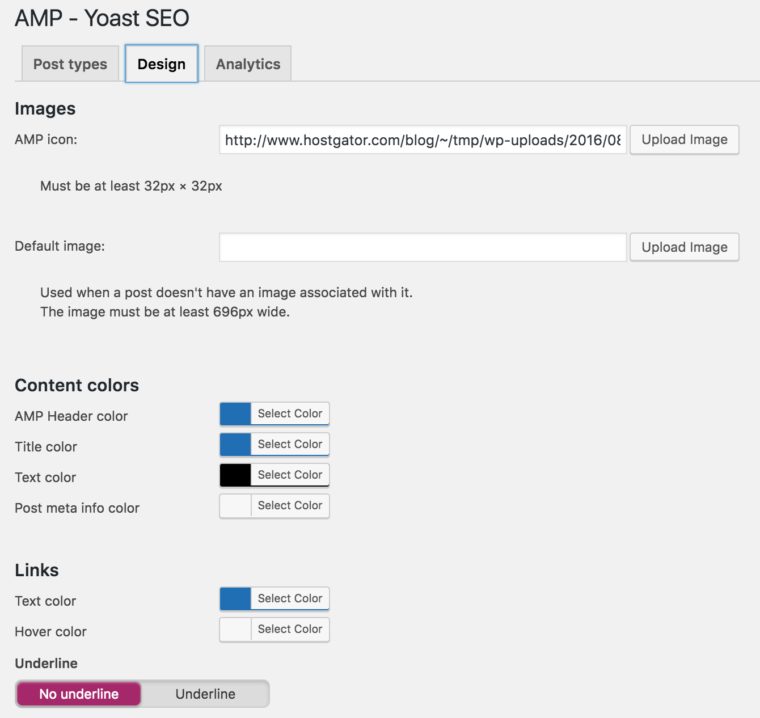
Una vez que haya descargado y activado el plugin, vaya al menú Yoast SEO en su panel de WordPress y haga clic en AMP.
A partir de ahí, haga clic en la pestaña Diseño. Aquí puedes cargar un icono personalizado, ajustar los colores y los ajustes de enlaces, etc.

Nota importante: El plugin Glue for Yoast SEO y AMP no funcionará si está usando otro plugin de SEO en su sitio WordPress. No es raro ver que los plugins con funcionalidad duplicada no funcionen bien entre sí. Si este es el caso, decida si desea desinstalar su otro plugin e instalar Yoast, o está de acuerdo en mantener la versión predeterminada en blanco y negro de su sitio, en cuyo caso puedes quedarse con su Plugin de SEO actual y desinstalar Yoast.
Paso 3: Revise sus páginas de AMP en Search Console
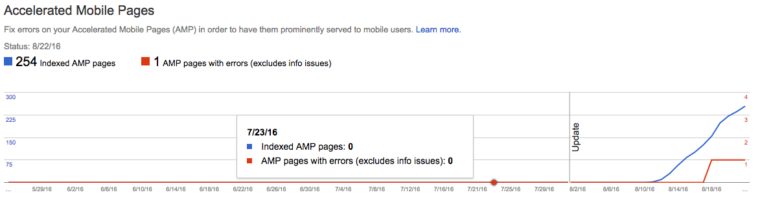
Una vez que hayamos implementado AMP y lo hayamos personalizado para adaptarnos a la apariencia de la página web, es hora de confirmar que Google ha procesado estos cambios. Inicie sesión en Google Search Console y haga clic en Search Appearance> Accelerated Mobile Pages.
Desde allí podrá ver sus páginas AMP a medida que se indexan y corregir los errores que puedan surgir. Tenga en cuenta el aumento de páginas indexadas de AMP después de implementar AMP.

Cualquier error aparecerá debajo de la gráfica. Simplemente haga clic para ver qué causa el error y bloquea el AMP. Podría ser otro script u otro plugin que haya habilitado en su página web. Solucione el problema y, a continuación, ejecute Validator de AMP para verificar que está solucionado.
Conclusión
¡Ahi tiene! Su sencilla guía de tres pasos para instalar AMP en su sitio de WordPress. Si no está usando WordPress, no se preocupe. El proyecto de páginas móviles aceleradas tiene un tutorial que le guiará a través de la implementación de AMP en su sitio web. No es tan fácil como la solución de WordPress, pero le llevará un poco más de trabajo.
Artículos relacionados: ¿Qué es AMP y por qué debería importarte (mucho)?