La velocidad de la página siempre ha sido una parte crucial del trabajo de SEO, y a medida que más compañías hacen el cambio a las operaciones en línea, la optimización se vuelve más importante que nunca gracias a Page Speed.
Sin embargo, es un tema complejo que tiende a ser muy técnico.
¿Cuáles son las cosas más cruciales que hay que entender acerca de la velocidad de la página de su sitio y cómo puede empezar a mejorar? Te lo explicamos a continuación.
Cómo se carga una página web
Un usuario va a un navegador, pone tu sitio web, y hay una solicitud de DNS. Esto apunta a tu proveedor de nombre de dominio, y esto apunta a tu servidor donde se encuentran tus archivos, y aquí es donde se pone interesante. Así que el DOM comienza a cargar todo tu HTML, tu CSS y tu JavaScript. Pero muy raramente este saca todos los scripts o código necesarios para renderizar o cargar una página web.
Típicamente el DOM necesitará solicitar recursos adicionales a tu servidor para hacer que todo suceda, y aquí es donde las cosas empiezan a ralentizar tu sitio. Teniendo ese tipo de conocimiento , espero que nos ayude a ser capaces de resolver algunos de estos problemas.

Temas que podrían estar ralentizando su sitio
¿Cuáles son algunos de los culpables más comunes?
- En primer lugar, las imágenes. Las imágenes grandes son las mayores culpables de las páginas web de carga lenta.
- El alojamiento puede causar problemas.
- Los plugins, aplicaciones y widgets, básicamente cualquier script de terceros también puede ralentizar el tiempo de carga.
- Tu tema y cualquier archivo grande más allá de eso también puede ralentizar las cosas.
- Redirecciones, el número de saltos necesarios para llegar a una página web ralentizará las cosas.
- Luego JavaScript, en el cual entraremos en un segundo.
Pero todas estas cosas pueden ser culpables. Así que vamos a repasar algunos recursos, algunas de las métricas y lo que significan, y luego cuáles son algunas de las formas en que puedes mejorar la velocidad de tu página hoy.
Herramientas y recursos para la velocidad de la página
Los principales recursos que he enumerado aquí son las herramientas de Google Page Speed y los conocimientos sugeridos por Google.
Creo que lo que es realmente interesante de estos es que podemos ver cuáles son sus preocupaciones en cuanto a la velocidad de la página y realmente empezar a ver el cambio hacia el usuario.
Deberíamos pensar en eso de todos modos. Pero primero y principal, ¿cómo está afectando esto a la gente que viene a tu sitio, y luego, en segundo lugar, cómo podemos también obtener el doble beneficio de que Google lo perciba como de mayor calidad?
Sabemos que Google sugiere que un sitio web se cargue entre dos y tres segundos. Cuanto más rápido, mejor, obviamente. Pero ahí es donde está el rango.
También te sugiero encarecidamente que tomes una visión competitiva de eso. Ponga a sus competidores en algunas de estas herramientas y compare sus objetivos de velocidad con lo que es competitivo en su industria. Creo que es una buena manera de entrar en esto.
Lighthouse
Lighthouse, uno de mis favoritos, está disponible en Chrome Dev Tools. Si estás en una página web y haces clic en Inspeccionar elemento y a continuación abres Herramientas de desarrollo de Chrome, en la pestaña del extremo derecho donde dice Auditoría, puedes ejecutar un informe de Lighthouse directamente en tu navegador.
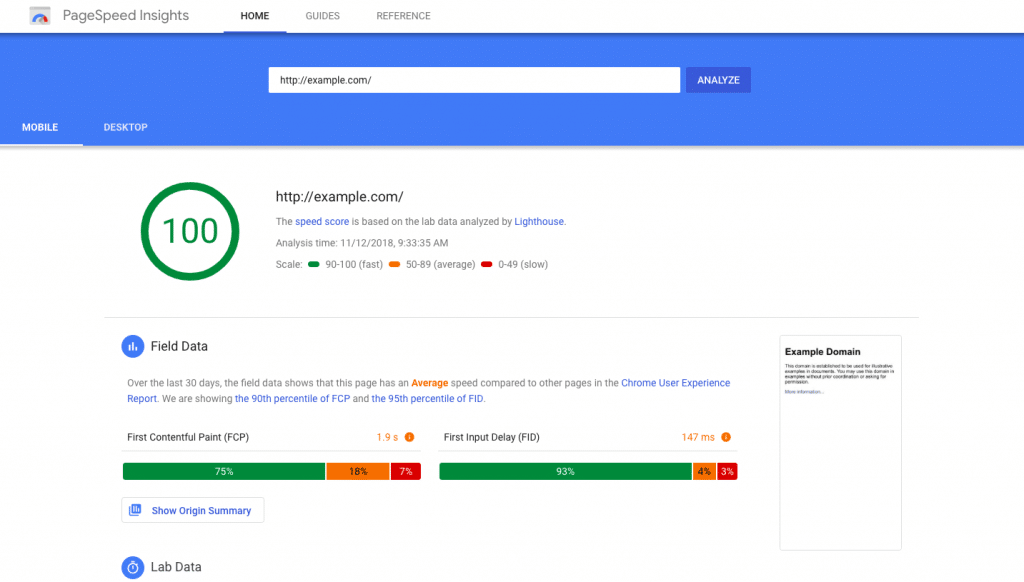
Page Speed Insights
Page Speed Insights es realmente interesante. Ahora han incorporado el Informe de Experiencia de Usuario de Chrome.
Pero si no eres uno de esos sitios grandes, ni siquiera va a medir la velocidad real de tu página. Va a ver cómo está configurado tu sitio y te dará una respuesta de acuerdo a eso y lo puntuará. Es algo bueno que hay que tener en cuenta.
Aún así proporciona un buen valor.
Prueba la velocidad y el rendimiento de tu sitio web móvil
No sé cuál es el título de esto. Si lo sabe, por favor comente abajo. Pero se encuentra en testmysite.thinkwithgoogle.com.
Este es realmente genial porque prueba la velocidad móvil de tu sitio.
Si te desplazas hacia abajo, lo vincula directamente con el retorno de la inversión de tu negocio o de tu sitio web. Vemos que Google aprovecha las métricas del mundo real, vinculándolas con el porcentaje de personas que pierde debido a que su sitio es así de lento.
Es una forma brillante de conseguir que todos nos unamos y luchemos por algunas de estas mejoras.
Las métricas de velocidad del sitio
¿Qué es el tiempo de la interactividad?
El tiempo para la interactividad es cuando es visualmente utilizable y comprometedor.
Así que todos hemos ido a una página web y parece que ya está hecha, pero aún no podemos usarla.
Ahí es donde entra esta métrica.
Entonces, ¿cuándo es utilizable para el usuario? De nuevo, noten lo centradas que están las métricas en el usuario. Muy, muy bien.
Contenido de DOM cargado
El contenido DOM cargado, es cuando el HTML está completamente cargado y analizado. ¿Así que algunos realmente buenos para vigilar y sólo para estar al tanto de los generales?

Formas de mejorar la velocidad de la página
HTTP/2
HTTP/2 puede definitivamente acelerar las cosas. En cuanto a hasta qué punto, tienes que investigarlo y probarlo.
Preconectar, prebúsqueda, precarga…
Preconectar, prefetchar y precargar es muy interesante e importante para acelerar un sitio.
Vemos a Google haciendo esto en sus SERPs. Si inspeccionas un elemento, puedes ver a Google prefectando algunas de las URL para que lo tenga más rápido si haces clic en algunos de esos resultados.
También puedes hacer esto en tu sitio. Ayuda a cargar y a acelerar ese proceso.
Habilitar el almacenamiento en caché y utilizar una red de entrega de contenido (CDN)
El caché es tan, tan importante.
Definitivamente haz tu investigación y asegúrate de que esté bien organizada. Lo mismo ocurre con los CDNs, tan valiosos para acelerar un sitio, pero debes asegurarte de que tu CDN esté bien configurado.
Comprimir imágenes
La forma más fácil y probablemente más rápida de acelerar su sitio hoy en día es realmente sólo comprimir esas imágenes.
Es algo tan fácil de hacer. Hay todo tipo de herramientas gratuitas disponibles para que las uses.
Optimizilla es una de ellas. Incluso puedes usar herramientas gratuitas en tu computadora, guardar para web y se comprime correctamente.
Minimizar los recursos
También puede minar los recursos.
Así que es muy bueno estar al tanto de lo que hace la minificación, la agrupación y la compresión para poder tener algunas de estas conversaciones más técnicas con los desarrolladores o con cualquier otra persona que trabaje en el sitio.
Así que esto es una especie de resumen de alto nivel de la velocidad de la página. Hay mucho más que cubrir, pero me encantaría escuchar su aporte y sus preguntas y comentarios abajo en la sección de comentarios.
En conclusión
Google PageSpeed Insights debería ser un elemento básico en tu caja de herramientas para webmasters.
Sin embargo, fijarse en su puntuación y obsesionarse por alcanzar el codiciado 100/100 probablemente no sea el mejor uso de su tiempo.
Puede que te aleje de otras tareas importantes que podrían proporcionarte beneficios más significativos.



