Diseño Guiado por el Crecimiento (GDD)
La metodología de Diseño Guiado en el Crecimiento combina principios ágiles y sencillos en un proceso de diseño de sitio web altamente efectivo que está impulsado por datos útiles.
Introducción
El diseño web tradicional está cambiando. Ahora, las empresas necesitan una forma más inteligente de obtener resultados óptimos mientras reducen todo el riesgo y la frustración que conlleva el diseño de un nuevo sitio web. Ahí es donde entra nuestro enfoque “Diseño Guiado por el Crecimiento (GDD)”.
El GDD es el nombre de nuestro novedoso enfoque para diseñar, construir y optimizar sitios web progresivamente, pero nos ocuparemos de eso un poco más tarde. Trata esto como tu único recurso para todo el contenido útil relacionado con el GDD que necesitarás.
La metodología de Diseño Guiado en el Crecimiento combina principios ágiles y sencillos en un proceso de diseño de sitio web altamente efectivo que está impulsado por datos útiles.
Así que es hora de crear ese sitio web tan importante y sabes que no puedes permitirte el lujo de perder esa estricta fecha límite. El GGD proporciona resultados mucho mejores con la idea de que tu sitio web nunca se termina. En cambio, siempre está mejorando mes tras mes, en un proyecto largo.
Ya sabes lo que dicen, cuanto más esfuerzo pones en algo, más recibes a cambio.
Capítulos
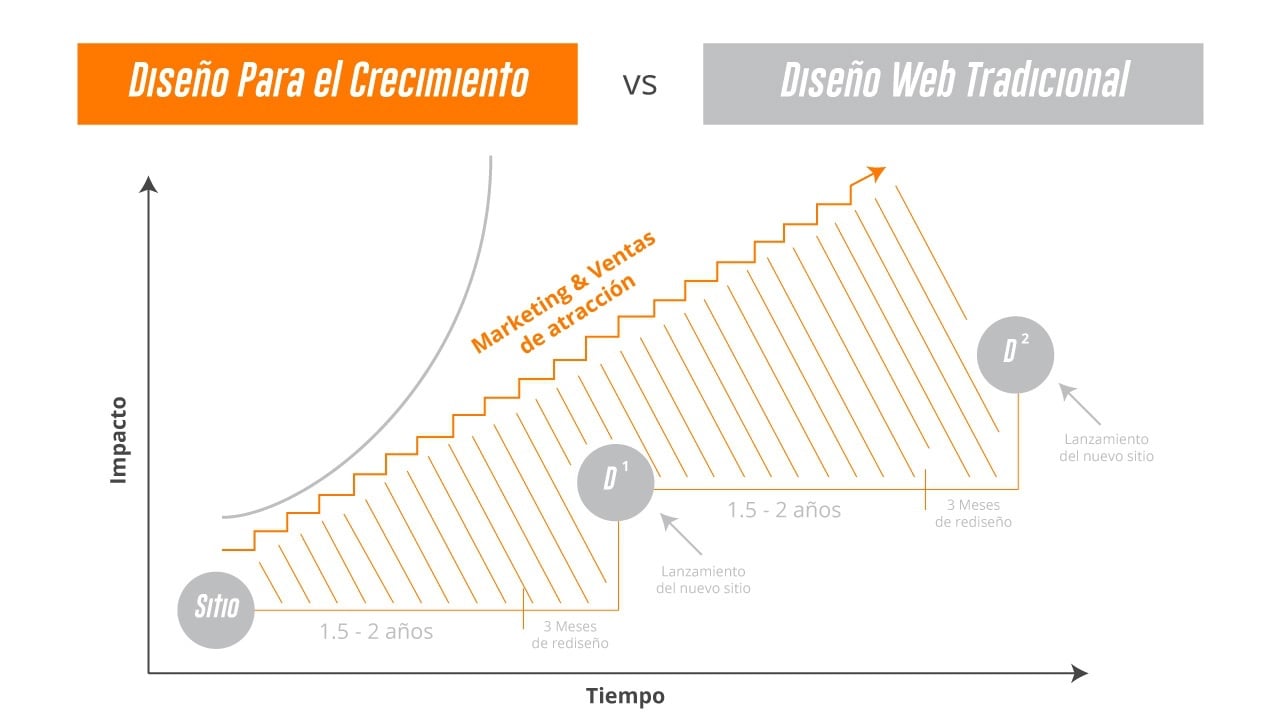
GDD vs. Diseño web tradicional
¿Cuál es la diferencia entre estos dos modelos de desarrollo?
Aquellos que se niegan a cambiar el diseño web tradicional te dirán que su camino es el correcto, y lo mismo puede decirse de algunos de los que utilizan el Diseño Guiado por el Crecimiento. La diferencia, sin embargo, es que el GDD tiene los datos, resultados y estadísticas detrás para probar que es el enfoque más inteligente. Vamos a desglosarlo.
El diseño web tradicional gira en torno a la creación de un diseño en un par de meses. Luego necesitas pasar más tiempo construyéndolo y luego todo el equipo tiene que dejar lo que están haciendo el día de la puesta en marcha para asegurarse de que el sitio web puede, bueno… salir al aire el día que esperabas.
Entonces, ¿por qué es un problema? Bueno, tus huevos están prácticamente en una sola cesta. Los que realizan diseño web tradicional confían en que el sitio web represente a toda tu empresa y tiene que ser correcto en un solo intento.
Entonces, es cuando sale en vivo para que el mundo lo vea y lo critique. Eso es hasta que deciden meses o años más tarde que la competencia se está adelantando y es hora de otro completo rediseño web y entonces todos esos dolores de cabeza del sitio web están de vuelta.
Es una apuesta enorme.
Hay que pensar en los costos iniciales, sobrepasar el presupuesto, los plazos ajustados, el resultado final y así sucesivamente. Tu sitio web es el activo de marketing número uno que tienes, así que tiene que ser uno bueno. Por lo tanto, un estudio muestra que sólo el 42 por ciento de las empresas hacen mejoras impactantes en su sitio web una vez o menos al año – esto es preocupante.
El GDD, por otro lado, es un enfoque más metódico. Aunque el diseño web tradicional es “más rápido” en el papel, las estadísticas demuestran que los clientes ven un tiempo más rápido para valorar con el GDD. Por ejemplo, se ha demostrado que un sitio web de GDD toma – en promedio – 60 días para lanzarse desde una reunión inicial de lanzamiento – y se optimiza con datos reales – en comparación con 108 días para un sitio web tradicional.

¿Qué hace que un lanzamiento tradicional sea más lento que el GDD pero que un sitio de GDD sea más lento en general? Bueno, se necesitan menos páginas para salir al aire con un sitio GDD para que tu nuevo sitio esté en funcionamiento más rápido. Aunque, en un tamaño reducido. Luego, continúas añadiendo mejoras de mes a mes con la idea de que la página web no esté nunca terminada.
Luego, registra datos, como por ejemplo dónde se atasca la gente cuando navega por tu sitio web, antes de analizar esos datos y cambiar los diseños más adelante. Pero ya hablaremos de eso más adelante.
Ese es probablemente el mayor cambio de mentalidad de los sitios web tradicionales a GDD: Con los sitios GDD, obtienes una nueva página web en vivo más rápido, pero nunca está completamente terminada y siempre está siendo optimizada.
Esto es en vez de arrancar todo el sitio y empezar de nuevo cada pocos años basado en las tendencias actuales del momento. ¿Cuántas veces le has dicho a tu agencia web, “Sólo queremos que nuestro sitio web se actualice”? Con el diseño web GDD, los datos reales de los usuarios de las últimas semanas deciden lo que cambia y lo que no, en lugar de lo que una agencia web piensa que les gusta a los usuarios de hoy en día.
Los principios del GDD
Estrategia: 10-14 días
En la primera etapa, se fijan algunos objetivos SMART. Comprendes el comportamiento de los usuarios, resuelves cualquier problema de diseño que encuentres y también conectas con los clientes.
Plataforma de lanzamiento: 60-90 días
A continuación, el sitio web de la plataforma de lanzamiento se centra en las mejoras prioritarias que has hecho para que puedas lanzarla antes y obtener resultados más rápidamente.
Mejora contínua: 14 o 30 días de Sprints
Finalmente, a medida que el negocio continúa evolucionando y creciendo, las optimizaciones basadas en datos dan como resultado un sitio web de máximo rendimiento.
De nuevo, desglosaremos cada etapa con mucha más profundidad más adelante en la página, pero ese es el marco básico de cómo comienza y continúa el viaje del GDD. También funciona teniendo una fase de estrategia completamente inclusiva y de gran alcance que traza el objetivo final de cualquier sitio web, lo que lo convierte en la opción más inteligente en comparación con el método tradicional.
El GDD aísla lo que necesitas priorizar para asegurarte de que estás sacando las características más valiosas de tu sitio web cuando sea el día del lanzamiento.
Así, en lugar de que todo tu equipo se reúna y trabaje horas extras para sacar todas las páginas por el simple hecho de hacerlo, lo que puede comprometer tanto la calidad como el presupuesto, el GDD perfecciona primero los elementos prioritarios y luego se pone a trabajar en todo lo demás con el tiempo. Aquí es donde entra en juego “tu sitio web nunca está terminado”.
La metodología GDD está creciendo masivamente gracias a los resultados que respaldan este nuevo método. La estrategia es ahora el estándar para los diseños web, por lo que es fácil ver por qué este revolucionario método está aumentando su popularidad.
GDD: Los puntos positivos
La razón por la que el Diseño Guiado por el Crecimiento está de moda es porque el diseño web tradicional está en dehuso. Trajo muchos dolores de cabeza, desafíos, falta de fiabilidad y resultados inconsistentes. Así que, usar el GDD es la forma de impulsar esos resultados óptimos usando datos reales y es por eso que cuenta con tantos beneficios.
Usando un enfoque ágil, un sitio web que usa la metodología de GDD nunca se queda obsoleto. Es capaz de mantenerse al día con las preferencias rápidamente cambiantes de los consumidores y clientes mientras optimizas tu sitio web para tus compradores.
- Eres capaz de lanzar un nuevo diseño en mucho menos tiempo y a un costo mucho menor. Se cree que un sitio web de GDD puede estar en funcionamiento un 50 por ciento más rápido, así como ser un 50 por ciento más barato en comparación con el diseño web tradicional. Cuando se considera la cantidad de trabajo que hay, así como los plazos ajustados que a menudo se incumplen, es fácil ver por qué los costos se acumulan.
- Tienes la capacidad de medir, aprender y optimizar tu sitio web basado en datos reales. No hay que hacer conjeturas en comparación con la forma tradicional, que tiene resultados impredecibles y se basa en gran medida en opiniones.
- Con el GDD, tienes el poder completo para cambiar y ajustar el sitio web. Tampoco es sólo cambiar al azar el color de un CTA. La belleza de esto es que estás analizando los datos de los usuarios de forma anónima y continua. Puedes ver donde los usuarios se quedan atascados o puedes obtener feedback y cada mes, todos los datos que obtienes te permiten impulsar los ajustes de diseño. Así que, a medida que su comportamiento cambia, tu sitio web también cambia.
- Es un ahorro de dinero. Piénsalo de esta manera, con el diseño web tradicional, necesitas tirar todo tu presupuesto en un bote para que puedas empezar… y luego tirar algo más de dinero para tratar de cumplir con esos plazos. Ese no es el caso del GDD. Como no hay una gran inversión inicial que hacer porque el costo se distribuye en meses, a través de un anticipo, no hay una verdadera “fecha de finalización” para que el sitio web termine.
- Nunca tendrás la página web obsoleta que se queda atrás de la competencia. Una vez más, esto se debe al hecho de que el proceso del GDD significa que tu sitio web nunca se completa. No necesitas tener un cambio de marca completo cada cinco años después de que la página web haya estado desactualizada por un tiempo. El hecho de que estés haciendo cambios continuos significa que siempre es relevante, actualizada y adelantada.
- El hecho es que estás obteniendo un retorno de la inversión comparado con el diseño web tradicional, lo que en sí mismo es una gran razón para hacer el cambio. Una vez más, considerando que el GDD gira en torno al diseño basado en datos y el comportamiento del usuario significa que se pueden hacer los cambios necesarios para asegurar el retorno de la inversión. Esto se compara con las conjeturas relativas con el método tradicional y la imprevisibilidad que lo rodea.
“Un sitio web GDD puede estar funcionando un 50 por ciento más rápido así como ser un 50 por ciento más barato comparado con el diseño web tradicional.”
GDD: Los inconvenientes
No hay nada en la metodología de GDD que sugiera que es la forma incorrecta de diseñar un sitio web. De hecho, una de las razones por las que las empresas dudan en adoptar el marco es porque es relativamente nuevo en comparación con el método tradicional, ya que muchas empresas todavía están acostumbradas a que sus diseños de sitios web sean proyectos autónomos.
Por lo tanto, la idea de comprometerse a un gasto mensual en diseños continuos de sitios web puede ser sorprendente para algunos.
Comparado con el diseño web tradicional, el GDD es nuevo. Evidentemente, hay una curva de aprendizaje para entender todos y cada uno de los aspectos de la metodología y cómo funciona. Aunque, no todos los negocios querrán pasar tiempo aprendiendo los entresijos y preferirán diseñar su sitio web de la manera en que se sienten cómodos, a pesar de los problemas que conlleva. La alternativa, sin embargo, es trabajar con una agencia de diseño web especializada en GDD y haga todo el trabajo pesado por ti.
De nuevo, es un nuevo enfoque y eso no es algo con lo que muchas empresas se sientan cómodas. El cambio puede ser algo difícil y siempre va a haber cierta aprensión a adoptar un nuevo método, aunque esté probado con las estadísticas que lo respaldan.
Por muy impresionante que sea el GDD, el hecho de que se trate de mejorar continuamente un sitio web no parece atraer a todo el mundo. Algunas empresas prefieren tener ese duro plazo y volver a rehacer el sitio web años más tarde cuando esté anticuado para sacar el gran proyecto de su camino, incluso si puede resultar contraproducente.
La metodología ágil utilizada por el GDD y la etapa de mejora continua no son exactamente conceptos nuevos. La diferencia es que el GDD es más bien una aplicación reciente de estas ideas con los resultados para respaldarla.
Un escenario común cuando se recibe la señal de salida:
Un director de marketing se adhiere al concepto de utilizar la metodología de GDD para actualizar el sitio web de la empresa. Cuando se le presenta el proceso a su jefe o a los dueños del negocio, todo lo que escuchan es, “La página web no está nunca terminada y puede tomar más de un año para que nuestra página sea tan grande como lo es ahora.”
Luego, durante la fase de la Plataforma de Lanzamiento, la compañía quiere añadir más y más artículos a su lista de deseos de la Plataforma de Lanzamiento. Esto impacta en el tiempo de entrega y tu jefe sigue diciendo: “Pensé que el objetivo era que tuviéramos un nuevo sitio web en 60 días”. Pero, la verdad es que primero se obtiene un sitio web de lanzamiento y luego se utiliza la Mejora Continua Basada en Datos para crecer y mejorar el sitio mes a mes.
La educación es la clave para superar estos dos malentendidos y asegurarte de que tu sitio web GDD funcione sin problemas.
Como con la mayoría de las innovaciones, ciertamente tomará tiempo para que todas las empresas adopten el GDD. Piensa en ello como un enfoque de “No, usted va primero” donde el resto seguirá después de ver más y más empresas adoptando este nuevo y probado método hacia el diseño de sitios web. La clave es que todo el proceso se basa en decisiones basadas en datos.
Eso no quiere decir que los “contras” no lo conviertan en un método popular, sino todo lo contrario. El fundador del método Diseño Guiado por el Crecimiento, encuestó a 350 agencias y compañías que usan el método GDD para ver cómo se están desarrollando y qué están obteniendo hasta seis meses en sus proyectos GDD.
- Visitantes: 14 por ciento mayor crecimiento de visitantes de un sitio web de GDD construido en comparación con los sitios web tradicionales.
- Clientes potenciales: 16,9 por ciento más de clientes potenciales en comparación con los sitios web tradicionales.
- Ingresos: 11,2 por ciento más de ingresos de GDD en comparación con los sitios web tradicionales.
Lo interesante de las estadísticas es que la tendencia de crecimiento continúa en el futuro bajo la construcción de sitios web de GDD. Esto se debe a que el GDD siempre trabaja para seguir afinando los sitios web, reaccionando a la forma en que los usuarios se comportan.
Aunque puede haber un escepticismo comprensible para adoptar la metodología GDD como un nuevo enfoque, es evidente que las empresas que ya han empezado a utilizar la forma más inteligente de construcción de sitios web están cosechando las recompensas.
GDD - Una visión más profunda
Profundicemos en el Diseño Guiado por el Crecimiento
Una mirada profunda a cómo funciona el GDD
Como se ha destacado en la sección anterior, el Diseño Basado en el Crecimiento se divide en tres secciones. Estrategia, Plataforma de Lanzamiento y Mejora Continua. Luego, estas tres etapas se desglosan aún más con pasos sobre exactamente lo que se necesita hacer en cada etapa para obtener los mejores resultados – que también cubriremos más adelante en esta página.
En la fase de estrategia, se inicia el proceso estableciendo objetivos, comprendiendo el comportamiento de los usuarios y resolviendo cualquier problema de diseño que pueda surgir. Así que estás desarrollando una comprensión empática de tu público para saber exactamente qué hacer para poder resolver los problemas a los que se enfrentan a lo largo de su viaje.
Tienes que establecer esos objetivos claros. Esto es para que puedas evitar empezar lentamente con interminables revisiones y seas capaz de construir hacia los resultados deseados mucho más rápido. Al comprender las necesidades de tus clientes ideales, sus necesidades y sus puntos débiles, puedes trazar un mapa de un viaje efectivo del cliente y utilizar los datos para dar forma a todo tu sitio web teniendo siempre en cuenta al usuario final. Junto con esto, anteponer la estrategia a cualquier táctica te permite tener una lista de deseos organizada de artículos y puedes convertirlos en un plan de implementación accionable.
Luego pasas a la fase de la Plataforma de lanzamiento, en la que el sitio web que estás diseñando se centra en las mejoras prioritarias que has realizado. Esto es para que puedas lanzarte mucho antes de lo previsto. Al hacer esto, también obtienes resultados más rápido para que puedas implementar los cambios en la etapa “final”.
Con los sitios web de lanzamiento, es un movimiento de bajo riesgo comparado con el método tradicional de diseño web. Sólo toma dos o tres meses construirlo y puedes ahorrar ese presupuesto para la optimización continua del sitio web. Esto significa que puedes lanzar el sitio web a tiempo, dentro del presupuesto y también obtienes un tiempo más rápido para el valor.
Además de centrar el presupuesto en la optimización, un sitio web de Plataforma de Lanzamiento valida rápidamente las suposiciones y toma decisiones basadas en los datos en comparación con la imprevisibilidad del método tradicional que nunca se optimiza. La fase de la Plataforma de Lanzamiento elimina el problema de construir un sitio web en una burbuja de seis meses y usar las mejores suposiciones, lo que sin duda es una forma muy arriesgada de intentar crecer.
Finalmente – y posiblemente la etapa más importante – es el ciclo de Mejora Continua ya que es el principio fundamental del GDD. Siempre estás aprendiendo, analizando y experimentando para ver qué es lo que funciona y qué no funciona, de modo que se puedan hacer los cambios necesarios para adaptar tu sitio web a tu persona objetivo. Una vez que la información y la arquitectura están en su lugar, entonces puedes concentrarte en el diseño, la programación y los aspectos de desarrollo – todo mientras pruebas la experiencia del usuario.
Los mejores resultados provienen de aquellos que usan los datos para hacer las optimizaciones más efectivas.
Con los diseños web tradicionales, es un enfoque de “lánzalo y déjalo” y nunca son capaces de mejorar porque esos sitios web no pueden ser refinados. En su lugar, se crea un diseño completamente nuevo que aumenta el costo, el tiempo y el esfuerzo.
Con el método tradicional, todo se basa en opiniones sobre los datos de los usuarios y normalmente hay un rediseño cada dos o tres años. En la etapa de Mejora Continua de GDD, sin embargo, las optimizaciones se hacen en base a datos reales. Los sitios web son redefinidos en lugar de rediseñados y los sitios web también son ajustados y afinados regularmente – nunca se olvidan.
Como se ha resaltado, cada sección puede y será dividida mucho más abajo con algunos aspectos importantes en los que centrarse. Estos incluyen cosas como el Mapa de Rendimiento de los Sitios Web, Listas de Deseos, Herramientas y más.
Antes de pasar al Mapa de Rendimiento del Sitio Web, es importante conocer los temas que están involucrados en él y se lleva a cabo durante la fase de Mejora Continua. Esto es para que usted tenga una mejor comprensión dirigiéndose a esa sección más abajo.
Temas
Encontrarás temas como parte del mapa de rendimiento del sitio web.
Un tema es una mentalidad direccional que su equipo de marketing debe utilizar para pensar en la construcción y optimización de su sitio web. El estratega que ha seleccionado escogerá un tema basado en cosas como la madurez del sitio web y también el rendimiento.
Establecer: Cosecha, audiencia y valor
Optimizar: Usabilidad, CRO y Personalización
Expandir: Producto, Viaje y Equipos
2.1 Estrategia
¿Cuál es el objetivo de la fase de estrategia?
Al igual que el proceso tradicional de diseño de sitios web, la primera etapa del Diseño Guiado por el Crecimiento también gira en torno a la estrategia. En esta etapa, el objetivo es desarrollar una base sólida como una roca que pueda construir el proceso de DGC. Esto le permite pasar a la etapa de la Plataforma de Lanzamiento de manera mucho más eficaz y eficiente.
Comienza con una auditoría exhaustiva de tu sitio web existente para que puedas analizar lo que funciona, lo que no funciona y dónde puedes hacer las mejoras significativas.
Junto con esto, una auditoría inicial también ayuda a proporcionar puntos de referencia precisos con los que juzgar el progreso de su sitio web. No querrá establecer objetivos demasiado altos que sean inalcanzables o incluso demasiado bajos.
Una auditoría es la mejor manera de planificar con antelación y comprender dónde debe establecer el punto de referencia.
Cómo hacerlo
Estableciendo objetivos SMART
Necesitas establecer objetivos específicos y medibles que puedan ayudarte a definir claramente los resultados que buscas.
Algunas de las métricas ideales que puede querer ver mejoradas pueden ser cosas como las conversiones de leads, el tráfico orgánico, ver cómo se ha desempeñado históricamente y las mejoras que puedes hacer que impactarán en el objetivo general de su departamento de marketing, por ejemplo.
Personas
A continuación, debes desarrollar perfiles detallados de los personajes para los diferentes tipos de grupos que visitan tu sitio web.
Como sabemos, se trata de una representación ficticia de tus clientes ideales. A continuación, podrás crear diferentes grupos de personajes basados en las características comunes que comparte tu público, como los puntos débiles, la industria y los títulos de los puestos de trabajo.
El GDD gira en torno a tus usuarios, así que es muy importante que investigues y desarrolles completamente tus perfiles de personajes desde el principio, ya que ellos prepararán el escenario para todo lo demás.
Investigación cuantitativa
En este caso, es necesario indagar en los datos y analizar el rendimiento del sitio web actual para poder realizar una auditoría cuantitativa de lo bueno y lo malo.
Ayuda a descubrir lo que sus usuarios están haciendo. Mientras haces esto, obtienes los resultados para ver donde tu sitio web puede mejorar. Al hacer una investigación cuantitativa, puede crear una hipótesis sobre qué es lo que quiere mejorar, cómo puede mejorar la métrica que ha establecido y exactamente cuánto impacto puede tener dicha mejora. Luego puedes probar esa hipótesis con un experimento y usar tus datos cuantitativos para medir los resultados. Es muy sencillo.
Realizar una investigación de la experiencia del usuario (UX)
Después de investigar mucho sobre tus usuarios actuales para conocerlos mejor, deberías utilizar esos datos para comprender mejor quiénes son y así poder encontrar formas de mejorar.
Se trata de ayudar a descubrir por qué tus usuarios se comportan de una determinada manera. A través de la investigación cualitativa, tú puedes observar los objetivos, motivaciones y puntos de dolor de los usuarios en acción.
Esto es beneficioso ya que te ayuda a desarrollar una comprensión de los comportamientos que están vinculados a los puntos de datos anteriores que recoges. A continuación, puede comenzar a diseñar para sus usuarios para mejorar las experiencias de los mismos y puede centrarse en algunos otros indicadores clave de rendimiento (KPIs), como la retención de usuarios y las conversiones de clientes potenciales.
Supuestos fundamentales
Una vez completados los pasos anteriores, puedes utilizar todo lo que ha aprendido y empezar a formarse algunas suposiciones fundamentales sobre tus usuarios.
Algunos ejemplos comunes incluyen la información que tus usuarios están buscando, las diversas ubicaciones y dispositivos desde los que los usuarios accederán a tu sitio web e incluso las propuestas de valor de los productos y ofertas.
Estrategia global y de página
El paso final de la fase de estrategia ayuda a desarrollar tanto una estrategia global para todo tu sitio web como una estrategia específica para cada una de las páginas principales de tu sitio web.
Ambas estrategias deben combinar todos los pasos anteriores y establecer una estrategia detallada de cómo puede comprometer e influenciar mejor a los usuarios para lograr los objetivos que inicialmente estableció.
Preguntas a considerar
Si bien la fase de la Estrategia puede haber terminado ahora, no hay ningún daño en volver y tomar algunas cuestiones importantes en consideración. Estas podrían incluir:
- ¿Qué métricas de negocios pueden ser impactadas por el apalancamiento del sitio web?
- ¿Es funcional el sitio web?
- ¿Cómo va a ayudar el sitio web a que tu negocio crezca?
- ¿Tienes un CMS fiable para crear contenido que le permita agregar valor?
Formar una lista de deseos
Antes de pasar a la etapa de la Plataforma de Lanzamiento del proceso de Diseño Guiado en el Crecimiento, es importante centrarse en la creación de una lista de deseos.
Esto se debe a que la lista de deseos va a jugar un papel importante tanto en la Plataforma de Lanzamiento como en las etapas de Mejora Continua del proceso de GDD. Echemos un vistazo a lo que implica cuando llegue el momento de formar tu propia lista de deseos y lo que tendrás que hacer.
¿Qué está incluido?
Una vez que las auditorías se completen, deberías tener una comprensión mucho mejor y empática del mundo de tu audiencia y de cómo el sitio web puede resolver los problemas a lo largo de su viaje. Entonces, la fase de Estrategia presenta numerosos pasos que deben ser seguidos.
- Establecer objetivos SMART
- Personas
- Investigación cuantitativa
- Realizar la investigación de UX
- Supuestos fundamentales
- Estrategia global y de página interna
- Preguntas a considerar
- Formar una lista de deseos
Si bien puede parecer un montón de pasos para lo que es efectivamente la primera etapa de la metodología de GDD, seguirlos todos asegura que estás en la mejor posición posible para lograr tus objetivos en las etapas de Plataforma de Lanzamiento y Mejora Continua.
2.2 Lista de deseos GDD
Las listas de deseos son extremadamente importantes cuando se trata de avanzar con tu sitio web de Plataforma de Lanzamiento. Por eso es importante discutirlo ahora y pasar al siguiente paso, ya que incorpora las ideas que tú y tu equipo anotan en la parte superior de la lista de deseos. Una buena manera de explicarlo es recordar cuando eras joven y escribiste una lista de lo que querías a Santa Claus. Naturalmente, ponías tus favoritos y las cosas que más deseabas en la parte superior y a medida que la lista bajaba, el nivel de prioridad disminuía.
Lo mismo puede aplicarse a la lista de deseos del Diseño Basado en el Crecimiento, también. Cuando estés pensando en tu nuevo sitio web, tú y tu equipo tendrán muchas ideas sobre cómo quieres que sea el sitio web y qué quieres incluir. Evidentemente, no todo se puede poner de inmediato, ya que eso sólo anula el propósito. Ahí es donde tienes que priorizar.
Cómo prepararla
Tomando lo que has aprendido en la fase de estrategia, este es el momento de reunir a todo tu equipo para que puedas aportar algunas ideas impactantes, cambiantes, creativas e innovadoras que te gustaría que se incluyeran en el sitio web.
Los sitios web que utilizan el método tradicional suelen intentar implementar todos los elementos de su lista de deseos, pero ¿a dónde van a partir de ahí? ¿Cómo mejoran?
El GDD, por otro lado, pone los artículos más vitales en el sitio web en primer lugar. Luego, los datos llegan de nuevo, ya que ayudan a guiar qué elementos deben ser incorporados en el sitio web a continuación.
Es importante dirigirse a estas sesiones de lluvia de ideas sin que el contenido del sitio web actual te pese en la mente. En su lugar, empieza desde cero y piensa en todos los elementos que vas a necesitar para poder alcanzar los objetivos que te has propuesto en la fase de estrategia.
No importa cuán caro, elaborado, lento o difícil sea de lograr. Es una lista de deseos. No te contengas con tus ideas, ya que cualquiera de ellas podría resolver los desafíos que los usuarios están enfrentando, aportarles valor e incluso presionar tus propios objetivos de negocio.
Volviendo a la fase de estrategia, una vez que hayas recogido todos sus datos y hayas hecho esas importantes suposiciones fundamentales, puedes pensar en los elementos de la lista de deseos que quieras y ahí es donde esas suposiciones entran en juego de nuevo. Basándose en tu investigación, tendrás que asumir cuáles de los elementos que has anotado son de la más alta prioridad para tus clientes.
Si necesitas un punto de partida sobre los tipos de artículos o elementos que quieres considerar, piensa en algunos de los siguientes:
- Elementos de diseño – como el cambio de colores
- Páginas y secciones del sitio web impactantes
- Cambios en las experiencias de los usuarios en función de sus dispositivos, país y más
- Recursos, imágenes, activos y herramientas de marketing
- Las características específicas, los módulos y la funcionalidad del sitio web
La lluvia de ideas de la lista de deseos no debería ser un trabajo rápido. Tú y tu equipo deberían tomarse un par de horas para anotar todas las ideas y tener alrededor de 50-200 ideas para el sitio web. Recuerda, no todas van a ser implementadas de inmediato, pero crear un banco de ideas que pueda ser añadido en una fecha posterior es beneficioso.
Echemos un vistazo a la página de carreras de tu sitio web como un ejemplo. Esa puede ser la página principal en la que buscas implementar algunos elementos de tu lista de deseos y cosas que puedes buscar para incluirlas en la etapa de Mejora Continua.
La página de carreras puede ramificarse en otras páginas, como una página de vídeo cultural, anuncios de trabajo y la historia y el futuro de la empresa. Luego, se pueden incluir más elementos de acción de la lista de deseos. Estos pueden consistir en personalización basada en la región, reseñas, una línea de tiempo interactiva, clientes que cuentan tu historia, los tres principales beneficios y mucho más.
Cómo priorizar tu lista de deseos
La prioridad de tu lista de deseos se basa en la demanda del usuario. ¿Qué es lo que supones que va a obtener más valor de la mayoría? Es entonces cuando debes comenzar a priorizar la lista que tu y tu equipo han creado analizando cuál será de mayor valor para sus usuarios, y cuál podría no tener mucho valor en este momento, pero podría tenerlo en una fecha posterior.
Como en esta etapa se trata de impulsar tus ideas y traducirlas en lo que quieres en tu sitio web, considera algunos de estos consejos sobre cómo puedes priorizar los elementos de la lista de deseos que tú y tu equipo crearon durante la sesión de lluvia de ideas. Por ejemplo, no ayudará a tu nuevo sitio web si se queda atascado en tu sitio web actual y estás pensando en cómo mejorarlo.
Asegúrate de pensar en las características, la funcionalidad y los módulos cuando consideres qué elementos de la lista de deseos quieres priorizar.
Debe ser fácil de usar y navegar para tus usuarios, por lo que es fundamental y esos elementos deben estar en la parte superior. También puede priorizar los elementos de tu lista de deseos reasignando secciones de tu nuevo sitio web y añadiendo o eliminando algunas páginas para lograr un mayor impacto.
Recuerda, no todas las páginas tienen que estar listas para cuando el sitio web sea lanzado inicialmente en la siguiente etapa. Además, asegúrate de tener suficientes elementos de la lista de deseos, ya que se añadirán constantemente con el tiempo, o incluso se restarán.
Cómo manejarlo de manera continua
Nunca es prudente hacer una lista de artículos de la lista de deseos, especialmente porque podría tener muchos elementos y características que podrían no ser importantes en este momento, pero que podrían ser de valor añadido en el futuro, a medida que se vaya mejorando el sitio web. Así que añádelos a tu escritorio.
Por eso es importante gestionar tu lista de deseos y añadirla cuando el equipo tenga ideas frescas y quitar aquellas que, en el futuro, creas que podrían no aportar ningún valor añadido. Aunque esto está relacionado con la fase de la Plataforma de lanzamiento de GDD, una regla general que hay que adoptar es el enfoque 80/20, ya que se ha demostrado que es la mejor manera de gestionar una lista de deseos en curso.
Aquí es donde seleccionas el 20 por ciento de los artículos de tu lista de deseos inicial que crees que proporcionarán el 80 por ciento del impacto en tus usuarios.
Esto tampoco es algo que se haga una sola vez. A medida que continúes mejorando tu sitio web, adopta el mismo enfoque todas y cada una de las veces, de modo que siempre añadas primero los elementos de la lista de deseos con mayor valor después de analizar los datos para alcanzar sus objetivos.
El mismo proceso debería repetirse con más elementos añadidos, priorizando los que tendrían más impacto y elaborando la lista de deseos 80/20 en base a los resultados de los datos.
Es esencial gestionar la lista de deseos de forma continua cuando se diseña un nuevo sitio web, especialmente porque juega un papel importante en la segunda fase del método de GDD mientras se intenta impulsar los esfuerzos del sitio web.
2.3 Plataforma de lanzamiento
¿Cuál es el objetivo de la fase de la plataforma de lanzamiento?
El objetivo de la fase de la Plataforma de Lanzamiento es construir rápidamente un sitio web completamente funcional que se vea y funcione mejor que el que tienes ahora.
Aunque, no es el producto final de ninguna manera. En su lugar, el sitio web de la Plataforma de Lanzamiento es la base sobre la que construir y optimizar.
Una de las primeras preguntas que es más que probable que se hagan es: “¿Por qué construir un sitio web en la Plataforma de Lanzamiento en primer lugar? Bueno, un sitio web así ayuda a recoger datos reales de los usuarios para ayudar a ti y a tu equipo a tomar decisiones más informadas durante este proceso de GDD. Puedes hacer que los usuarios interactúen con el sitio web para que puedas recopilar datos de comportamiento y retroalimentación de esos mismos usuarios.
El punto de esto es evitar atascarse en el análisis, contenido u otras características mientras se construye este sitio web. El hecho es que ningún sitio web es perfecto cuando se lanza por primera vez. Pero durante esta fase, su lanzamiento es capaz de mejorar tu sitio web, le da un punto de partida perfecto para mejorar aún más y comienza a generar datos útiles rápidamente.
Naturalmente, la complejidad y el tamaño de un sitio web van a variar dependiendo de lo que haya en su lista de deseos (¿recuerdas eso?) junto con el tipo de sitio web que tenga. Una vez más, reducir la lista a alrededor del 20 por ciento tiene un mayor impacto y permite que el lanzamiento sea mucho más rápido a medida que se continúa aprendiendo sobre los usuarios y, a su vez, se mejora el sitio web.
¿Qué está incluido?
Aunque el sitio web de la Plataforma de Lanzamiento va a ser imperfecto en cuanto a los artículos de la lista de deseos, todavía hay que cubrir muchas áreas antes de que la fase de Mejora Continua pueda entrar en juego. Tienes que considerar lo siguiente:
- Ejecutar un análisis 80/20 en tu lista de deseos
- Crear declaraciones de hipótesis para cada elemento de la lista de deseos
- Personalizar un enfoque de aceleración
- Desarrollo eficaz de contenidos
- Invertir en eficiencia interna
Continúa leyendo para ver cómo eres capaz de hacer cada uno en esta fase para que estés en la mejor posición posible cuando llegue el día de dar el golpe final en ‘vivo’ en tu sitio web de la Plataforma de Lanzamiento.
Cómo hacerlo
Ejecutando un análisis 80/20 en su lista de deseos
En la fase de la lista de deseos, en la que tu y tu equipo compilaron una larga lista de los elementos de acción que idealmente querrían en el sitio web, empieza a clasificarlos por el nivel de prioridad para determinar qué elementos de acción se implementarán primero.
Para ello, revisa la lista con todo tu equipo e identifique el 20 por ciento de los elementos que producirán el 80 por ciento del impacto y el valor para los usuarios de su sitio web. Una vez identificados, muévelos a un lado preguntando si el elemento de acción particular de su lista de deseos es un “agradable de tener” o un “imprescindible”.
Si es un “agradable de tener”, entonces puede volver a la lista principal de tu GDD ya que no lo necesitas ahora.
Para el resto de los elementos de acción, pregunta si son absolutamente necesarios para el sitio web de la Plataforma de Lanzamiento, o pregunta si pueden esperar más adelante. Recuerda, los elementos “necesarios” son los más importantes, así que impleméntalos primero. De esa manera, tendrás un lanzamiento más rápido.
Crear declaraciones de hipótesis para cada elemento de la lista de deseos
Una vez que los elementos de la lista de deseos se han reducido a los elementos de mayor impacto, es necesario crear una “declaración de hipótesis” para cada elemento de acción.
La declaración de hipótesis te permite obtener cierta claridad en cada elemento de la lista de deseos y se relaciona con el objetivo que tu sitio web y tu negocio están tratando de lograr, el impacto esperado y la persona en la que se ha centrado todo este tiempo.
Luego miras el elemento de acción, si cumple o no con el objetivo que has establecido y luego le das una puntuación de impacto de 1-10.
Personalizando un enfoque de aceleración
Los principios de una Plataforma de Lanzamiento pueden ser aplicados a cualquier sitio web, sin importar su tipo o tamaño. Por lo tanto, hay que seleccionar ciertos métodos y procesos que pueden necesitar ser adaptados – lo que puedes ver a continuación.
- Refrescar: Refrescar el sitio web existente en el sitio web inicial de la Plataforma de Lanzamiento. Revisa la etapa de estrategia para asegurarse de que tiene una comprensión profunda y realiza una auditoría del sitio web para identificar la falta de alineación y las lagunas. Desarrollar una lista de actualizaciones requeridas y luego saltar a la etapa de Mejora Continua en el sitio web existente.
- Iniciación: Construir un nuevo sitio web usando activos pre-construidos para acelerar el contenido y el diseño. Puede ser contenido existente que ya haya creado, plantillas o módulos de páginas web, fotos de archivo de aspecto moderno o incluso construir tu propia biblioteca interna.
- Método 80/20: Como se ha destacado anteriormente, mira la lista de deseos y pregunta qué 20 por ciento de los artículos tendrán el 80 por ciento del impacto en los desafíos de los usuarios y en los objetivos de tu empresa.
- Lanzar y expandir: Desconstruye la Plataforma de Lanzamiento en varias fases que pueden ser ejecutadas a lo largo del tiempo. Fase uno = actualizar todos sus elementos globales. Fase dos = relanzar las páginas o secciones de mayor impacto en la fase dos. Lanzar cuando sea apropiado y continuar todas las fases subsecuentes hasta que el sitio web esté completo.
- Inversión sabia: Asegúrate de que tu equipo está invirtiendo tiempo en las actividades que darán los mejores resultados. Revisa los objetivos de tu sitio web, audita tu sitio web existente, clasifica las páginas en alto/medio/bajo impacto basado en su impacto hacia sus objetivos y añada cualquier página nueva de su lista de deseos.
Talleres de Sprint
Un taller de sprint es un período de tiempo específico en el que un equipo sale de las actividades cotidianas para colaborar y desarrollar un conjunto de productos específicos que se pondrán a prueba en los usuarios del sitio web.
Para ello, organizar el taller fuera del sitio, incluir un anotador dedicado cuando sea posible, sacar las computadoras y el uso del teléfono, hacer que el estratega de GDD facilite y más.
Desarrollo eficaz de contenidos
Aquí, rápidamente se crea un contenido notable que conecta con sus usuarios y fomenta un comportamiento específico. El contenido que creas puede venir en cualquier forma como texto, vídeos, fotos, conversaciones de audio y más. El mejor consejo es que empieces lo antes posible y estar al tanto de todos los colaboradores de contenido.
Invertir en eficiencia interna
En esta etapa, debe encontrar oportunidades para eliminar los bloqueos, construir cualquier activo interno que puedas y capacitar al equipo para tomar medidas. Esto también puede incluir el cambio del proceso ágil al proceso de cascada, la construcción de bibliotecas internas de plantillas y módulos reutilizables, la codificación del sitio web para que sea fácil de comercializar e incluso la inversión en herramientas de colaboración o software de gestión de proyectos.
Antes de pasar a la fase final del proceso de Diseño Guiado en el Crecimiento, también es importante que se establezca la recolección de datos en la etapa de la Plataforma de Lanzamiento.
Esto le permite comenzar a aprender sobre el comportamiento de los usuarios en su sitio web una vez que esté en funcionamiento, para que pueda comenzar a recopilar datos en una etapa mucho más temprana.
2.4 Mejora continua
¿Cuál es el objetivo de la fase de mejora continua?
Una vez que el sitio web de la Plataforma de Lanzamiento esté en vivo, es hora de comenzar con los ciclos continuos para experimentar, aprender y mejorar continuamente tu sitio web. No olvides la lista de deseos que se mencionó en las dos fases anteriores, ya que este ciclo repetible significa que siempre vas a añadir más y más elementos de acción a tu lista de deseos y luego a tu sitio web.
Esta es la fase en la que un equipo necesita recoger continuamente datos reales de los usuarios, construir elementos de alto impacto y generar más impulso. Obviamente, esta etapa es extremadamente esencial ya que es capaz de descubrir nuevas oportunidades, ayudar a otros equipos a acelerar y continuar ajustando tu sitio web en función de cómo se comportan los usuarios cuando utilizan el sitio web.
Los conceptos subyacentes de la etapa de Mejora Continua son el pensamiento esbelto y un proceso ágil – los dos principios utilizados en la metodología de GDD.
El pensamiento esbelto es una mentalidad de eliminar el desperdicio, reducir los riesgos y maximizar las eficiencias, todo ello con el objetivo de maximizar el valor para sus clientes. El proceso ágil es un proceso iterativo y colaborativo que se utiliza para deconstruir proyectos complejos con alta incertidumbre en trozos del tamaño de un bocado.
El objetivo es pasar por un ciclo y todo gira en torno a la persona que viene al sitio web. En cada etapa del ciclo, es necesario preguntarse continuamente cómo se relaciona y proporciona valor a los usuarios que visitan el sitio web.
Si hay un elemento de acción de la lista de deseos que te das cuenta que ya no está agregando valor, entonces reevalúa y ajusta el sitio web en consecuencia. Así es como el sitio web siempre está siendo mejorado.
¿Qué está incluido?
Durante la etapa de Mejora Continua del proceso de Diseño Basado en el Crecimiento, hay cuatro pasos del ciclo. Estos son: planear, construir, aprender y transferir.
Cuanto más rápido un equipo se mueve a través de estos pasos del ciclo, más rápido ese equipo impulsará los resultados para los usuarios y para el negocio en su conjunto. Para descomponerlo aún más, cada paso del ciclo tiene pasos más pequeños que deben ser completados para seguir adelante. Vamos a desglosar cada uno de ellos aún más.
Cómo hacerlo
Paso uno – Planificar
El primer paso del ciclo de GDD es claramente la etapa de planificación. Aquí, necesitas identificar los artículos con mayor impacto ahora mismo y luego planear la implementación de los más importantes del ciclo. Algunos pasos adicionales deben ser tomados aquí, que incluyen:
- Desempeño vs. Objetivos: Revisa el rendimiento actual del sitio web que ha lanzado y compáralo con los objetivos. Esto te informará de cualquier oportunidad importante.
- Datos e investigaciones adicionales: Siguiendo el ciclo anterior, revisa los datos de rendimiento vs. objetivos. A veces, es necesario analizar datos adicionales para obtener aún más aclaraciones sobre qué elementos de la lista de deseos pueden añadirse durante la etapa de Mejora Continua.
- Aprende de Marketing y Ventas: Conéctate con los equipos de marketing y ventas para poder determinar los elementos clave que has aprendido sobre tus usuarios desde el ciclo anterior. Lo que esto hace es proporcionarte información que puede transferir los elementos de tu lista de deseos que se han implementado. Por ejemplo, el equipo de contenido podría haber escrito un blog sobre un tema que se hizo viral y que recibió mucha interacción social y un gran número de clics orgánicos. ¿Qué hemos aprendido? Que este tema en particular era importante para el usuario y la persona que estás atendiendo. Así que, usa ese conocimiento y añade elementos a la lista de deseos que puedan tener un impacto similar.
- Continuar con la lluvia de ideas y priorizar los elementos de la lista de deseos: Este proceso nunca se detiene. Utilizando todos los datos e investigaciones hasta este punto, vuelve a hacer una lluvia de ideas para encontrar nuevos elementos de acción que tengan un valor real. Piensa en los elementos que aumentarán tus tasas de conversión, como los caminos de los usuarios. Mejora UX con diseños de blog, experiencia móvil, navegación y más. Elige elementos que se puedan personalizar, como ofertas de contenido y CTA, y crea activos de marketing, como activos orientados a la optimización de los motores de búsqueda y otros recursos de marketing.
Prioriza la lista de deseos: Una vez que todos los nuevos artículos han sido priorizados – como hemos destacado anteriormente – decidir cuáles son de mayor valor para los usuarios.
Planificar el Ciclo de Sprint: Una vez que se haya priorizado la lista de deseos, puedes elegir los artículos de la lista de deseos más impactantes que quieras implementar en este ciclo. La duración del ciclo depende de cuántos elementos se elijan para ser implementados.
Una buena regla a seguir es elegir menos artículos y hacerlos bien. Así que si los completas antes de tiempo, puedes volver e implementar más en lugar de elegir demasiados y hacerlos mal.
Paso dos – Construir
Una vez que estés en la etapa de construcción o desarrollo del ciclo, puedes comenzar a implementar artículos de la lista de deseos impactantes en el sitio web. Aquí, el equipo se reunirá para empezar a completar cada elemento que fue seleccionado en la fase de planificación y se experimentará con cada uno para ver el impacto que tiene en el rendimiento del sitio web.
Para medir estos experimentos, utiliza un software de seguimiento, de modo que puedas rastrear las métricas del elemento de la lista de deseos relevante que se ha implementado.
Paso tres: Aprende
Una vez que hayas recogido suficientes datos de los experimentos, es hora de pasar a la fase de aprendizaje. En esta etapa del ciclo, estás revisando la información que has recopilado sobre los usuarios que visitan tu sitio web para que puedas comprender más profundamente y tomar decisiones más inteligentes sobre los cambios que eventualmente hagas en el sitio web.
Luego, en base a toda la información que ha reunido y analizado, es hora de validar o refutar la hipótesis resaltada en la sección de la Plataforma de Lanzamiento con respecto a la lista de deseos.
Es importante hacer preguntas como si el impacto cambió o no como se esperaba y por qué, qué puede haber aprendido de los visitantes e incluso cosas que puede haber aprendido de ellos que no sabía anteriormente.
Después de esto, se deben publicar los hallazgos correctos sobre los usuarios para que todo su equipo pueda acceder a ellos. Esto debe hacerse para el 20 por ciento de los elementos de tu lista de deseos que siempre estás implementando en tu sitio web.
Paso cuatro – Transferencia
Finalmente, el objetivo del paso de transferencia del ciclo es compartir los aprendizajes de todos sus departamentos y encontrar oportunidades para alinearse mejor. Esto es así para que puedas crear una experiencia de usuario mucho mejor a lo largo de todo el viaje del cliente.
Por lo tanto, esta etapa del ciclo gira en torno a la transferencia de cualquier información impactante que haya aprendido a lo largo de este ciclo hacia otras partes de tu negocio – así es como el Diseño Guiado por el Crecimiento puede ayudar a todas las partes de tu negocio.
En esta etapa, necesitas revisar todas las acciones previamente completadas de la lista de deseos e implementadas en tu sitio web para ver si puedes encontrar algún patrón sobre los usuarios a los que te has dirigido.
Esto podría ser cualquier cosa. Puede que descubra que ciertos temas del blog están atrayendo mejor tráfico que otros, puede que haya dos variaciones diferentes de la página de destino y que una de ellas tenga más éxito incluso en ciertos elementos de diseño que le están dando resultados contrastados.
Una vez que tengas los resultados y veas los patrones, podrás informar a todos los demás equipos para que empiecen a incorporar más de lo que funciona en base a los datos que has analizado. Después de eso, es la oportunidad perfecta para educar a los miembros del equipo acerca de cualquier recomendación y para hacer una lluvia de ideas sobre las formas en que puedes transferir las ideas a los elementos de la lista de deseos dentro de cada departamento. Todos se benefician de esta manera.
Repite el ciclo
Y eso es todo. El ciclo está completo. Lo único que queda por hacer ahora es volver al principio y empezar a planificar el próximo ciclo.
Este ciclo siempre se repetirá una y otra vez. Cada vez que un ciclo se completa, terminarás aprendiendo más y más sobre tus visitantes. Cuantos más ciclos completes, más elementos de la lista de deseos podrás implementar, más datos analizarás y más impacto tendrá tu sitio web.
Esa es la diferencia clave entre el Diseño Guiado en el Crecimiento y diseño web tradicional. Una tradicional nunca alcanzará su potencial porque no hay datos para explotar y eso significa que tendrá muy poco impacto comparado con un sitio web de GDD.
2.5 El mapa de rendimiento del sitio web de GDD
Qué es el mapa de rendimiento de la página web y por qué se utiliza?
En el diseño guiado por el crecimiento, uno de los factores más importantes de la etapa de desarrollo continuo es el mapa de rendimiento del sitio web. Este es un marco utilizado por el estratega que ha seleccionado – o cualquier otra persona es responsable de la visión y los resultados del sitio web durante las etapas de planificación. Este marco asegura que todo su equipo está trabajando en los elementos de mayor impacto en un momento dado para conducir al equipo hacia los objetivos que ha establecido, de modo que pueda aportar valor a los usuarios y maximizar sus resultados.
El Mapa de Rendimiento del Sitio Web de GDD se pone en marcha en la etapa de Mejora Continua para que tu equipo sepa exactamente en qué concentrarse. Establece expectativas claras, aporta una sensación de claridad a la visión a largo plazo de la página web y también ayuda a medir, comunicar y tomar medidas sobre el progreso que su equipo está haciendo.
Cómo se utiliza el Mapa de Rendimiento del Sitio Web
El Mapa de Rendimiento del Sitio Web es algo a seguir para construir un sitio web de alto rendimiento. Necesitas proveer enfoque, establecer expectativas claras y medir el progreso hacia las metas. Piensa en ello como un tipo de jerarquía; necesitas pensar en la audiencia, el valor que les aporta, el factor de usabilidad así como la optimización de la tasa de conversión (CRO).
También está el factor de personalización a tener en cuenta, la pegajosidad, el producto, el viaje, los equipos, los activos y el escenario de promoción. Aunque hay varios factores a tener en cuenta, revisar cada uno de ellos asegura que estás configurando tu sitio web para conseguir los mejores resultados, todo ello mientras añades valor una y otra vez para los usuarios a los que te diriges.
Lo importante de esta hoja de ruta es que cada uno de los temas mencionados anteriormente – como la audiencia, el valor y demás – todos ellos tienen que pasar por el ciclo de sprint que tiene lugar durante la etapa de Mejora Continua.
Por ejemplo, si elegimos el “valor” de arriba, tiene que pasar por el ciclo de planear, construir, aprender y transferir para que pueda implementar los elementos de alto impacto, establecer experimentos para probar el impacto y luego revisar sus resultados y publicar sus hallazgos.
Luego, pasas a lo siguiente en lo que te debes centrar, que podría ser la usabilidad, y luego repites ese proceso. De esta manera, estás optimizando cada etapa de la jerarquía del Mapa de Rendimiento del Sitio Web de GDD.
Durante la etapa de la Hoja de Ruta, necesitas enfocarte en un tema, el área de enfoque así como en las tácticas. Cada elemento está anidado bajo el anterior, lo que crea un árbol de decisiones. Un tema es una mentalidad direccional que su equipo debe utilizar para pensar en la construcción y optimización de tu sitio web.
Aquí es donde entran en juego los temas de la fase 2.2. Cada tema de la Hoja de Ruta tiene un área de enfoque diferente y tiene una única métrica para mostrar el progreso, que se llama métrica de enfoque.
Todas las ideas, listas de deseos y cómo se priorizan los temas deben centrarse en mejorar esa métrica de enfoque en particular. Para hacer esto, necesitará implementar algunas tácticas específicas. Estas son las acciones que podría implementar para impactar la métrica de enfoque.
Los tres temas que estamos viendo son Establecer, que tiene como áreas de enfoque la cosecha, la audiencia y el valor. Optimizar, que tiene como áreas de enfoque la usabilidad, CRO y personalización y Expandir es el tema final, con el producto, el viaje y los equipos como áreas de enfoque. Continúa leyendo para conocer más a fondo cada uno de ellos.
Los tres temas de la hoja de ruta de rendimiento del sitio web de GDD
¿Que es el tema establecer?
El tema de establecer es todo acerca de las actividades fundamentales que necesitas hacer cuando has construido algo nuevo. En este caso, es tu sitio web y este es un tema común para elegir directamente después de lanzar cualquier iniciativa importante del sitio web.
¿Qué sucede?
Necesitas comenzar completando cualquier elemento importante que no haya sido seleccionado para el lanzamiento inicial de tu sitio web. A continuación, se hace que la gente se comprometa con el sitio web para que tu equipo pueda empezar a recopilar datos y retroalimentación para analizar y hacer cambios clave y de impacto.
Por último, ver si los usuarios que se están involucrando realmente se preocupan y encuentran valor en lo que has construido. Si es así, entonces genial. Si no, entonces es el momento de reevaluar con tu equipo y decidir qué podría añadir más valor.
Cosecha el área de enfoque: Construir artículos de alto impacto que sean fáciles de lograr directamente después del lanzamiento.
Área de enfoque de la audiencia: Construye un flujo consistente y predecible de nuevos visitantes bien adaptados para reunir datos y retroalimentación para obtener algunas ganancias rápidas.
Área de enfoque del valor: Revise todos los elementos principales de su sitio web, incluyendo páginas o secciones, para ver si ayudan a resolver los puntos débiles de los usuarios y proporcionan valor de manera notable.
¿Cuál es el tema de la optimización?
El tema Optimizar gira en torno a la experiencia del usuario y el rendimiento de su nuevo sitio web para el negocio. Se trata de analizar las estadísticas y los datos que recoges a medida que más usuarios están en el sitio web. Esto te permite hacer las modificaciones pertinentes durante la etapa de Mejora Continua.
¿Qué sucede en el tema de la optimización?
En este caso, es necesario que se incline por la experiencia y el valor del usuario y que luego integres lenta y cuidadosamente las formas fáciles de interactuar con los usuarios y de nutrirlos para lograr tus objetivos comerciales.
Área de enfoque de la usabilidad: Asegúrate de que tu sitio web sea intuitivo, atractivo y fácil de usar para ayudar a los usuarios a resolver sus problemas.
Área de enfoque de CRO: Elimina los puntos de fricción y reduce el número de pasos entre que un usuario entra en el embudo y completa el evento de conversión al final del mismo.
Área de enfoque de la personalización: Proporcionar un experimento hiper-relevante para cada usuario o segmento de usuarios para asegurar que están obteniendo la experiencia perfecta para sus necesidades en tu sitio web.
¿Cuál es el tema de la expansión?
El tema Expandir es pensar en el panorama general y encontrar formas creativas de expandir el impacto de su sitio web en los usuarios y en todo su negocio. Si es una empresa que desea avanzar rápidamente y dispone de los recursos necesarios para hacerlo, puede incluso contar con un equipo dedicado que se centra por completo en el tema Expandir.
¿Qué sucede en el tema Expandir?
De los tres temas mencionados en esta sección, el tema Expandir es el que tiende a ser visitado más a menudo. Esto se debe a que su sitio web se vuelve más maduro con el tiempo y tendrá que ser cambiado continuamente.
Por ejemplo, tendrás que lanzar nuevos productos digitales en tu sitio web. Tendrás que encontrar la manera de añadir más valor al usuario y también tendrás que encontrar algunas formas creativas para que tu empresa utilice el sitio web, lo que ayudará a todos los demás departamentos a alcanzar sus propios objetivos específicos.
Área de enfoque de los productos: Lanzar nuevos productos digitales para la web que sean tan valiosos que sus usuarios estén dispuestos a pagar dinero por ellos, pero ofreces el acceso de forma gratuita.
Área de enfoque del viaje: Encuentra nuevas formas de utilizar el sitio web para impulsar el valor de sus usuarios y los objetivos de negocio en nuevas etapas del viaje.
Área de enfoque de los equipos: Utiliza el sitio web para ayudar a otros equipos de la organización a escalar y alcanzar sus propios objetivos.
Por otro lado, no hay nada malo en querer un trabajo constante en tu sitio web, pero sólo si sigues analizando los resultados y los datos para hacer más cambios.
Vinculando el mapa de rendimiento de la página web
Aunque el Mapa de Ruta está diseñado en un orden específico para adaptarse a la evolución de tu sitio web, no es exactamente un camino lineal ya que es capaz de moverse o volver a los temas y áreas de enfoque a lo largo del tiempo. Es un marco fluido, y es muy probable que vuelvas a las áreas que ya has completado a medida que tu sitio web evoluciona con el tiempo.
Como se ha enfatizado a lo largo de esta página, la decisión de cómo fluir a través de la hoja de ruta siempre debe estar determinada por los datos, sus objetivos de negocio y la retroalimentación que esté recibiendo. Recuerda que las métricas de enfoque serán diferentes para cada negocio y la situación o industria única en la que te encuentres. Pero la Hoja de Ruta sigue siendo un gran punto de partida a partir del cual cada negocio puede construir.
Es un marco útil que ayuda al estratega que ha elegido para que pueda ayudar a su equipo a construir un sitio web de máximo rendimiento para satisfacer a los usuarios, así como para impulsar el crecimiento de tu negocio.
Herramientas necesarias para empezar con GDD
¿Buscas una agencia de marketing? Ese es probablemente tu primer problema. Deberías estar buscando un socio de marketing.
Lo que necesitas para empezar con DGC
El primer paso obvio es estar con todo el diseño guiado por el crecimiento. Si sabes que estás listo para abandonar el método tradicional de diseño web, entonces hay algunos pasos que puedes tomar en la etapa más temprana para hacer la transición mucho más suave.
Certificaciones: Aunque puede ser tentador sumergirse en el extremo profundo y tratar de cosechar las recompensas que vienen con el Diseño guiado en el Crecimiento, el primer paso es quizás el más importante. Necesitas completar las clases y certificarte en DGC para que estés en la mejor posición posible para entender así como cada etapa que está involucrada en la metodología.
Quien quiera que vaya a estar involucrado con el DGC en tu empresa o equipo en algún momento, es recomendable que se certifique. Esto es crítico, ya que es importante que todos entiendan el proceso antes de que sea el momento de construir y optimizar tu sitio web.
Buyer Personas actualizados: Asegúrate de que tienes un profundo conocimiento de a quién intentas atraer a tu sitio web. Incluso si ya tienes los personajes de los compradores listos para usar, asegúrate de que estén al día con los objetivos actualizados, los puntos débiles y cualquier otro problema que estés tratando de resolver. El uso de un buyer persona obsoleto y sin suficiente información no ayudará a obtener resultados de tu sitio web.
Visitantes: Para que DGC trabaje efectivamente, es vital que tu sitio web tenga una cantidad adecuada de visitantes. El punto del método es siempre mejorar el sitio web analizando los datos de los usuarios. ¿Pero cómo es posible si no hay suficientes usuarios para empezar?
Por ejemplo, tener 500 visitantes en tu sitio web hace difícil analizar el comportamiento de los usuarios, lo que les gusta y lo que no les gusta. En comparación, tener 3.000, 5.000 o incluso más te da datos más que suficientes para analizar. Al tener más datos, puedes mejorar tu sitio web de manera mucho más eficiente en lugar de no tener suficientes.
DGC Dashboard: Piensa en esto como el centro donde planearás todo. Es una hoja de cálculo que muestra que cada aspecto de tu nuevo sitio web está siendo probado, optimizado e iterado. Si intentas documentar todo eso repetidamente, puede ser tanto exhaustivo como difícil de documentar. En cambio, el GDD Dashboard es el punto de partida más beneficioso que segmenta los elementos de acción según la prioridad, el impacto percibido, la métrica del objetivo, el enfoque del embudo, el esfuerzo requerido de tus equipos, los KPIs y mucho más.
Herramientas: Para construir una pila de herramientas efectiva, claramente necesitas las herramientas para implementar. Esto puede ser cualquier cosa, desde programas hasta software para que los instales. Sin embargo, cuando llegue el momento de seleccionar tus herramientas de diseño y optimización web, no significa que tener muchas vaya a ser beneficioso. A veces, menos es más, ya que añadir más datos puede hacer que se vuelvan más inconexos.
Si esto sucede, tu equipo es menos eficiente y los sitios web pueden ir más despacio. Los tipos de herramientas que debe buscar para implementar incluyen:
- Herramientas de colaboración de equipo
- Sistema de gestión de proyectos
- Sistema de gestión de contenidos
- Investigación y pruebas de usuarios
- Experimentación
Continúa leyendo para ver qué herramientas específicas podrías usar para lo anterior en la sección “Construyendo tu pila de herramientas DGC“.
Una vez que sientes que has progresado en el punto de partida, es un buen momento para comprobar algunas de las herramientas que podrías decidir implementar.
Construyendo tu pila de herramientas DGC
Una pila de herramientas es un término comúnmente usado en el Diseño Guiado en el Crecimiento. Se usa para describir la integración de varias herramientas que se usarán juntas para que puedas alcanzar o superar tus metas deseadas. Lo importante que hay que tener en cuenta con una Pila de Herramientas es que la integración de un grupo de herramientas dará mucho más valor que el uso de cada herramienta por sí sola.
Hay dos razones principales por las que la selección de las herramientas correctas es importante para el éxito del sitio web que estás diseñando. En primer lugar, la elección de las herramientas correctas en tu Pila de Herramientas aumenta la capacidad de tu equipo para obtener resultados de una manera que antes no era posible.
El uso de herramientas integrada te permite obtener nuevas perspectivas sobre el comportamiento de los usuarios mientras recoges los tipos de datos adecuados y los obtienes de múltiples fuentes. Con herramientas únicas, los datos pueden volverse menos poderosos y es casi imposible comprender los verdaderos datos para analizarlos.
Al contar con una pila de herramientas integrada en lugar de herramientas únicas, podrá almacenar todos sus datos en un área centralizada, de modo que podrás hacer que esos datos sean más procesables mientras su equipo comprenderás mucho mejor qué acciones están impulsando exactamente los resultados de tu negocio. Así, es mucho más fácil construir y optimizar tu sitio web para impulsar más de esas acciones.
La segunda razón por la que es importante implementar una pila de herramientas es que le ayuda a impulsar los resultados mucho más rápidamente. En lugar de contratar a más personas para que hagan el trabajo y desembolsar dinero que se puede utilizar en otros lugares, el software y la tecnología pueden ayudar a agilizar, automatizar y simplificar el proceso. En cambio, permite a tu equipo hacer más trabajo en menos tiempo.
Antes de decidir qué herramientas quieres usar, debes anotar los objetivos que intentas lograr y también la funcionalidad que necesitas para alcanzar tus metas. Antes de comprar cualquier herramienta para tu conjunto de herramientas, pregúntate si puedes ayudarte a ti, a tu negocio, al crecimiento y a las metas con lo siguiente:
- Mejorar la colaboración y la eficiencia
- Crear, administrar y hacer crecer el contenido
- Comprensión del comportamiento de los usuarios
- Convertir los conocimientos en experimentos
- Impacto en todos los departamentos para impulsar el crecimiento general del negocio
Una vez que estés seguro de que las herramientas en cuestión ayudan en todas esas áreas, entonces estarás en una posición mucho mejor a la hora de comprarlas. Cuando busques herramientas para utilizar, considera dividirlas en subsecciones. Echa un vistazo a algunos de los ejemplos siguientes para inspirarte en una pila de herramientas con programas populares y beneficiosos.
Colaboración en equipo
Tablero de DGC: es una herramienta que ayuda al estratega a controlar el rendimiento, planificar su tema trimestral, centrarse en los sprints así como gestionar y priorizar sus elementos de acción de la lista de deseos.
Slack: Slack es un software de colaboración y comunicación de equipos. Esta herramienta ayuda a crear una comunicación más rápida y mejor que combate el número de reuniones y correos electrónicos innecesarios disminuyendo la frecuencia. Es capaz de invitar a Slack a equipos, partes interesadas, directivos e incluso clientes para que las cosas se muevan mucho más rápido.
Google Docs: Google Docs ofrece una forma brillante de colaborar y almacenar documentos en la nube de Google para que todos los miembros de tu equipo tengan acceso. También podría ser beneficioso implementar un disco compartido para ahorrar tiempo.
Sistema de gestión de contenidos
Para DGC, un CMS fiable y ágil es fundamental ya que ayuda con el aspecto de crecimiento de su negocio y del sitio web. Un ejemplo de un CMS ideal es HubSpot (al que nos referiremos en la fase cinco de esta página) pero también es importante pensar en algunos aspectos específicos cuando se piensa en un CMS que te ayudará a crear un contenido notable.
- ¿Cómo puede el CMS ayudarte a desarrollar una estrategia de contenido sólida? No se trata sólo de construir el contenido. También se trata de entender cómo entregar los tipos de contenido adecuados a las personas adecuadas en el momento adecuado.
- ¿Mejora el CMS el flujo de trabajo de tu equipo para ayudar a crear un mejor contenido? Debes evaluar cuán intuitivo y eficiente es el CMS y si permite o no a tu equipo crear el mejor contenido posible.
- ¿El CMS es compatible con tus principales requisitos técnicos? El mejor CMS’ será flexible y ofrecerá opciones de integración profunda para unir otras herramientas.
- ¿Cómo apoya el CMS las experiencias de usuario internacionales y el desarrollo de contenido? Este es un gran problema para los comercializadores de todo el mundo, ya que el contenido multilingüe y multinacional a veces juega un papel importante en el éxito de cualquier sitio web.
Investigación y pruebas de usuarios
Hotjar: es una herramienta de investigación todo en uno que te da una idea de cómo los usuarios están interactuando con tu sitio web. La herramienta también cuenta con un mapa de calor de clic y desplazamiento, grabaciones de los usuarios, cuestionarios en la página con diapositivas, informes de embudo y mucho más. Hotjar es una herramienta beneficiosa para usar si estás construyendo y optimizando tu sitio web con DGC. También se integra en un CMS como HubSpot donde puedes introducir los datos en tus registros de contacto centralizados. Cuando tienes esos datos importantes sobre el comportamiento almacenados en tus registros de usuario, puedes aprovechar esos conocimientos y oportunidades para impulsar los resultados comerciales y el valor para el usuario.
Lucky Orange es otra herramienta similar a Hotjar. Sin embargo, hay una gran diferencia entre las dos. Con Hotjar, puedes implementar un NPS – un Net Promoter Score – que se utiliza para medir la lealtad de la relación con el cliente de una empresa con una encuesta regular. Con Lucky Orange, no se puede implementar una encuesta NPS, así que no se puede medir ese número de lealtad con la herramienta.
Google Analytics: es una herramienta de seguimiento e informes que debe utilizar para medir el rendimiento de su sitio web y el comportamiento de los usuarios. Sin embargo, no es prudente simplemente instalar Google Analytics. En cambio, es importante invertir en la configuración y personalización de la herramienta de Google Analytics e integrarla con cualquier otra herramienta que puedas estar utilizando y asegurarte de que la mides antes de probarla.
Zoom: es una herramienta fuera de lo común pero beneficiosa que puede ser utilizada para la investigación. Es una plataforma de videoconferencia que se puede utilizar para ejecutar y grabar entrevistas de usuarios o incluso pruebas de usuario. Si bien es una herramienta más sencilla que las mencionadas anteriormente, a veces las entrevistas con usuarios reales pueden ser la mejor manera de entenderlas.
Experimentación
Prueba A/B: Ejecutar pruebas de división es una buena manera de probar su hipótesis y entender su comportamiento de usuario. Si decide utilizar el HubSpot CMS, por ejemplo, entonces ya tiene incorporadas pruebas A/B listas para que usted las utilice en cualquier prueba.
Google Analytics: La herramienta Google Analytics también puede ser utilizada para experimentar. Puedes usar la herramienta para medir el cambio en el comportamiento del usuario a lo largo del tiempo usando características como el seguimiento de eventos y el informe de cohortes.
Sistema de gestión de proyectos
Es importante implementar un sistema ágil de gestión de proyectos que pueda ser utilizado como parte de la DGC. Permite a todos los miembros de tu equipo tomar medidas, mientras que también acelera el proceso para crear resultados más rápidamente. Algunos de los sistemas de gestión de proyectos que puede consultar incluyen:
Todo vuelve a las herramientas que ayudarán a impulsar el crecimiento del negocio. Si bien puede comprometerse a tener un gatillo fácil y a elegir lo que le resulte más cómodo, asegúrate de optar por utilizar e invertir en herramientas que resulten ser la mejor solución para el crecimiento general de la empresa.
Usando Diseño Guiado por el Crecimiento con Hubspot
Por qué se necesita un sistema de gestión de contenidos eficaz para el GDD
Aunque el diseño impulsado por el crecimiento puede parecer la solución perfecta para que elimines esos dolores de cabeza, reduces los costos y todos los demás problemas que el diseño web tradicional ha traído a tu camino, un CMS fiable es esencial. Sin un CMS que tenga las herramientas suficientes para ayudarte a crecer, tu sitio web no va a ayudar a tus usuarios y no lograrás tus objetivos de negocio.
El CMS que elijas es como su centro para todas las cosas de marketing y GDD. El enfoque tradicional era crear y administrar el contenido. Ahora, es más importante que nunca encontrar un CMS que permita un enfoque centrado en el usuario y basado en datos para el crecimiento, ya que la industria continúa cambiando la mentalidad de un sitio web hacia el mismo, siendo fundamental para el crecimiento de todo el negocio.
El CMS que utilizas tampoco puede estar completamente enfocado en GDD. Recuerda, el sitio web que estás diseñando está ahí para ayudar a cada departamento y equipo dentro de tu negocio a alcanzar sus objetivos. Por lo tanto, el CMS que utilices debe permitir a toda la empresa crear, gestionar y hacer crecer el contenido para que los profesionales de marketing puedan impulsar el crecimiento general de la empresa.
¿Por qué usar HubSpot para el diseño guiado por el crecimiento?
Se puede decir que HubSpot es el CMS más efectivo que puede y debe ser usado para GDD. La razón es que es capaz de codificar y diseñar casi cualquier cosa en el HubSpot CMS, independientemente de si es un contenido basado en datos para el comercio electrónico con la integración de Shopify.
El CMS de HubSpot tiene un editor visual así como un IDE de codificación. El IDE de código permite a los desarrolladores seguir trabajando en el código y construir todos los elementos complejos a los que están acostumbrados.
El editor visual, por otro lado, es una herramienta enormemente beneficiosa para tus comerciantes, ya que puede ayudar a construir, actualizar y optimizar el contenido sin tener que distraer siempre a tus desarrolladores confiando en ellos para cada cambio que su sitio web necesita.
Junto con esto, el HubSpot CMS está alojado en la nube. Esto significa que los sitios web que diseñes utilizando este CMS no sólo son seguros y rápidos, sino que el sitio web siempre estará en línea, a salvo de cualquier compromiso o ataque. Además, siempre se mantiene actualizado. Esto te permite a ti y a tu equipo centrar toda su energía en el crecimiento del sitio web y del negocio, en contraposición a otras cuestiones externas.
Las herramientas que el CMS de HubSpot proporciona para el crecimiento basado en datos
El HubSpot CMS ha sido especialmente diseñado para impulsar el crecimiento del negocio y no sólo para crear y administrar cualquier contenido. Lo que hace que este CMS sea diferente a los demás y una opción popular es que el CMS de HubSpot permite reunir todos los datos de los usuarios y de la empresa en un lugar centralizado, de manera que se pueda ver una vista extremadamente profunda de cada usuario. Esto incluye quiénes son, la empresa para la que trabajan, las cosas que les interesan, cada interacción que puedan haber tenido con su empresa y mucho más.
Los datos que se extraen de aquí pueden ser utilizados por todas las demás herramientas de crecimiento disponibles que están incorporadas de forma nativa en el impresionante HubSpot CMS. A medida que estas herramientas de crecimiento empujan y sacan datos de la misma fuente, hay formas de impulsar los resultados y el crecimiento que no se pueden lograr en otros CMS.
Algunas de las herramientas de crecimiento que están incorporadas en el CMS y que aprovechan los datos del usuario de maneras únicas incluyen:
- Línea de Tiempo de Compromiso del Usuario: Puedes ver cómo todos tus contactos se comprometen e interactúan con tu sitio web. Con esta herramienta, obtienes una comprensión más profunda de tus usuarios para que puedas tomar decisiones mucho mejores al ver exactamente cómo cada usuario está interactuando con su contenido. También puedes aprovechar las integraciones para ver el grado de compromiso de tus usuarios.
- Personalización para tus visitantes: Ya sabemos que los visitantes son diferentes, así que tu sitio web no está adoptando un enfoque de talla única. Puedes crear una experiencia de sitio web personalizada para comportamientos específicos de los visitantes, segmentos e incluso personas. El Contenido Inteligente de HubSpot permite personalizar en base a cualquier campo dentro de su base de datos de contactos junto con condiciones como el dispositivo y la ubicación.
- Formularios de HubSpot: GDD se trata de recopilar datos y comentarios de los usuarios para ayudar a tomar decisiones informadas e impulsar sus resultados. El uso de una herramienta como HubSpot Forms permite convertir sin esfuerzo a los visitantes anónimos de un sitio web en clientes potenciales con algunos poderosos formularios en línea con perfiles progresivos y campos inteligentes. Además, no necesita realmente experiencia técnica.
Plataforma web: En lugar de centrarse en las actualizaciones y el mantenimiento de tu sitio web, la herramienta de la Plataforma Web te permite centrarte en mejorar los resultados. La herramienta Plataforma Web de HubSpot está construida para permitir dedicar tiempo a realizar mejoras en tu sitio web en lugar de perder un tiempo valioso en la actualización de los plugins.
Herramientas de automatización: Las Herramientas de Automatización de HubSpot permiten construir un sitio web pegajoso que sigue atrayendo a visitantes. Las herramientas de automatización ayudan a conducir continuamente y a atraer a los visitantes para que vuelvan a tu sitio web.
Atribución y reporte de eventos: Esta herramienta te permite rastrear todas tus métricas clave desde la misma plataforma. Esto significa que puedes acortar el ciclo de retroalimentación del Diseño Guiado por el Crecimiento y mejorar tu marketing en conjunto. Esto se logra aprendiendo qué páginas o eventos personalizados están contribuyendo a los ingresos y la conversión – y cuáles no.
CTA Builder: Usando el creador de llamadas a la acción de HubSpot, puedes convertir más de tus visitantes en clientes potenciales calificados con llamadas a la acción que puedes personalizar, probar y analizar. Son fáciles de crear, tienen un aspecto profesional y tampoco necesitas experiencia técnica, así que puedes ayudar a convertir cada pieza de contenido en una puerta de entrada para la conversión. Incluso puedes hacer pruebas A/B para crear variaciones de cada CTA para asegurarte de que están superando al resto.
Chat en el sitio web: Con HubSpot, puede implementar funciones de chat en vivo en tu sitio web. Esto permite conectarse con los visitantes del sitio web en tiempo real para que puedas convertir más clientes potenciales, cerrar más tratos y proporcionar un soporte mucho mejor a sus clientes. De hecho, puede ir un paso más allá y eliminar la programación de reuniones de ida y vuelta. También puedes programar cualquier cita para que tu equipo siga siendo productivo.
Estas son sólo algunas de las herramientas de datos que el CMS de HubSpot proporciona para convertirlo en la plataforma perfecta para GDD. Algunas otras incluyen:
- Herramienta de creación de páginas de aterrizaje
- Herramienta de blog
- Herramienta de SEO en la página
- Analítica web
- Reportaje
- Herramienta de planificación de estrategias de contenido
El CMS de HubSpot también está directamente conectado con todos los demás productos de HubSpot. Esto incluye las herramientas de marketing, CRM, herramientas de ventas, herramientas de automatización y la herramienta de éxito del cliente. Lo importante es que todas las herramientas funcionan a partir de los mismos datos de contacto del usuario y se complementan entre sí para impulsar el crecimiento de la empresa.
El objetivo de cualquier sitio web que crees será seguramente aumentar la conciencia, convertir los clientes potenciales e incluso aumentar los ingresos. Por lo tanto, está claro que las herramientas anteriores pueden ayudar cuando se abandona el método tradicional y se adopta el HubSpot CMS para el enfoque GDD.
Diseño Guiado por el Crecimiento e inbound marketing
Cómo el GDD y el Inbound marketing trabajan juntos
Para sacar el máximo provecho de los esfuerzos de marketing de tu sitio web, la ruta a seguir es combinar el inbound marketing con el Diseño Guiado por el Crecimiento. Si lo piensas más a fondo, el Marketing Receptivo presenta todos los elementos cruciales que se necesitan para atraer a los usuarios a tu sitio web. Por otro lado, GDD está ocupándose de toda la mecánica detrás de las escenas que ayudará a hacer que tus usuarios sean lo más leales posible gracias a tener un sitio web perfectamente ajustado.
Cuando piensas en la metodología Inbound y en lo que cada etapa intenta conseguir, es fácil ver dónde encaja el GDD en realidad (pista: está en cada etapa). Por ejemplo, en la etapa de atracción, estás creando una estrategia que ayudará a dirigir el tráfico a tu sitio web. A estas alturas, ya sabrás lo que se incluye en la fase de estrategia de GDD antes de lanzar esa importantísima página web de la Plataforma de Lanzamiento.
En la etapa de Conversión de la metodología inbound, se trata de implementar GDD para optimizar las conversiones en tu sitio web, lo que lleva a que generes más clientes potenciales. Este es el momento perfecto para ver cómo se está utilizando el sitio web, los problemas que enfrentan sus usuarios, las cosas que puede sacar y revisar los elementos de la lista de deseos para ver qué se puede incluir para ayudar a cerrar más prospectos.
Cuando estás en la etapa de cierre de la Metodología Inbound, se trata de nutrir a esos clientes potenciales y convertirlos en clientes. A lo largo de la página, hemos enfatizado lo importante que es analizar los datos para influir en los futuros cambios que hará en tu sitio web. Aquí, puedes implementar esos cambios después de priorizar los elementos de tu lista de deseos asumiendo fundamentalmente lo que crees que el usuario quiere del sitio web que lo convertirá de usuarios a clientes.
Una vez que hayas hecho todo eso, estarás en la etapa de Deleitar de la metodología de Inbound Marketing. Ahora, sabes lo que funciona como la satisfacción del cliente lleva a la repetición y a nuevos negocios. Aquí es donde mejoras continuamente tu sitio web para implementar nuevos cambios una y otra vez refiriéndose a la lista de deseos priorizados y viendo cómo se beneficiarán los usuarios y cómo se beneficiará la empresa.
No son las únicas formas en que GDD y el inbound marketing se ayudan mutuamente.
La utilización de GDD puede ayudar a mejorar el viaje del comprador, también. Las empresas que no están generando una cantidad adecuada de tráfico web y clientes potenciales probablemente no tienen una comprensión profunda del viaje del comprador, pero con GDD eso no es un problema importante.
En el enfoque, puedes confiar en las métricas del sitio web para entender las vías de conversión que están convirtiendo a los visitantes en clientes, o incluso lo que los está alejando. Esto le permite refinar su contenido a medida que desarrolla una mejor comprensión del viaje del comprador.
También puedes mejorar las vías de conversión. Por ejemplo, siempre puedes mejorar cosas como las páginas de destino, los CTA y más cuando utilizas GDD.
Lo que esto significa es que puede determinar las formas más efectivas de conversión antes de implementar estos cambios en su sitio web. Al probar, implementar los cambios y volver a probar, siempre podrás optimizar con el cliente ideal en mente.
Es natural que cualquier empresa descubra problemas una vez que se lanza un sitio web. La forma en que el GDD ayuda al inbound marketing es que los vendedores pueden usar la metodología para hacer rápidamente esos cambios importantes para arreglar los cuellos de botella, de modo que no te quedes atascado en los obstáculos perjudiciales que pueden detener las conversiones de los clientes potenciales.
Gracias a proveedores como HubSpot, empresas como la suya pueden ofrecer contenido inteligente a los usuarios y si utilizas GDD, siempre podrás trabajar para perfeccionar tu oferta de contenido inteligente basándose en sus métricas de marketing.
Al supervisar todos los materiales con los que tus clientes se comprometen, obtienes una comprensión mucho más profunda del viaje de tu comprador. Junto con esto, GDD te ayuda a mejorar siempre lo que estás ofreciendo a tus clientes potenciales y a otros usuarios que son visitantes repetidos.
Tanto GDD como Inbound Marketing se aseguran de que tu equipo no se quede atascado con el mismo fracaso del sitio web durante meses. Al implementar ambos “conceptos” en tu estrategia de marketing, puedes aplicar los conocimientos de los datos para que siempre estés mejorando.
Diseño
El diseño es la clave. La funcionalidad es también otro factor importante a considerar, sin embargo, es vital que el sitio web que estás diseñando tenga un aspecto profesional y atractivo para tus clientes ideales. Piensa en usar diseños simples con una navegación fácil para evitar confundir a los usuarios. Además, asegúrate de que se cargue rápidamente. Eso es muy importante.
Piensa en el móvil
Tu nuevo sitio web puede parecer increíble en un escritorio, pero necesita verse igual de atractivo en un dispositivo móvil. Se puede argumentar que los usuarios van a ser más propensos a usar sus teléfonos para navegar por su sitio web en lugar de su escritorio, por lo que dejar esa buena impresión es vital. Asegúrate de que el texto sea fácil de leer, que no haya nada pegado y ten en cuenta el diseño. Si no se ve bien, los usuarios de móviles no dudarán en hacer clic en “salir”.
Colocación de CTA
Puede sonar obvio, pero incluso un pequeño detalle como este puede ser de gran ayuda. Piensa en un CTA que pueda captar la atención de tu cliente ideal, esto significa tanto el diseño del CTA como el lugar donde lo pones en el sitio web. Recuerda, mantén la coherencia.
Haz que tu mensaje sea claro y conciso
El hecho es que los usuarios vienen a tu sitio web porque asumen que vas a resolver sus puntos de dolor. Dales el contenido que están buscando, dales la solución y deja claro dónde pueden encontrar más contenido.
Analizar, analizar, analizar
No podemos enfatizar lo importante que es el análisis de datos en GDD. Es el objetivo del nuevo enfoque. Estudia tus estadísticas a fondo para que entiendas correctamente lo que a los usuarios les gusta y lo que no les gusta.
Enfoque en la experiencia del usuario
El enfoque principal tanto de GDD como del marketing entrante gira en torno a la experiencia del usuario. Cuanto más trabajes para hacer de tu sitio web un sitio web que valga la pena volver a visitar, más probable es que tu sitio web tenga éxito.

¿Necesitas ayuda con tus estrategias de contenidos?
Te ayudamos en el camino hacia el éxito del marketing de contenidos